Highchartsの紹介
株式会社テイク-ワンのY.Nです。
現在参画中の現場では、Highchartsというライブラリを使用しています。
使用していて便利だなと思ったので、Highchartsと導入方法について紹介していきます。
Highchartsとは?
グラフを作成する際に使用するライブラリになります。
基本的な線グラフ、スプライングラフ、棒グラフ、円グラフ、分布グラフを作成することが出来ます。
ほかにも、散布図、3Dグラフ、地図を作成することが出来ます。
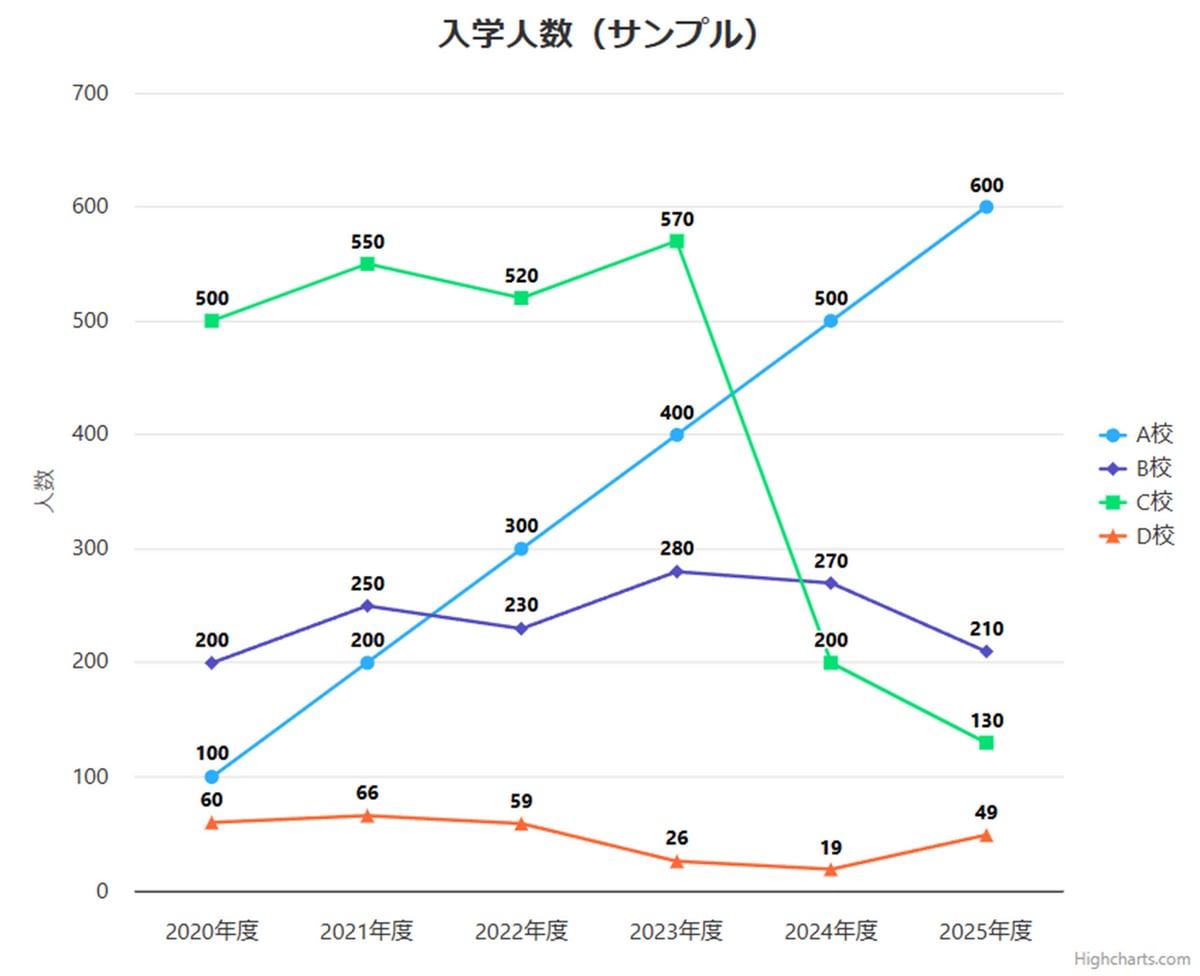
Highchartsを用いれば以下のようなグラフを作成することが出来ます。

どういった時に使うのか
主に使用する場面としては、データの可視化やグラフの作成時に使用します。
例えば、「例年に比べて学校に入学した人数はどれくらいだったのか」といったデータを可視化する際などに利用します。
他にも、「体重や身長がどう年々変化」しているのかといったデータを可視化する事も出来ます。
Highcharts導入方法
CDNを使う方法
HTMLファイルの中で以下のようにscriptタグを記述します。
<script src="https://code.highcharts.com/highcharts.js"></script>
npmを使う方法
以下のコマンドをターミナルで実行します。
※npmがインストールされていない場合は、インストールするところから始める必要があります。
npm install highcharts --save
おわりに
Highchartsと導入方法を紹介しました。
Highchartsは、様々なグラフを簡単に作成することが出来るの興味がある方は、ぜひ使って見てください!
※個人利用の場合は、無料。商用利用の場合は、有料。となります。