Web UIパーツのスクリーンショット
株式会社テイクワンのT.Tです。
マニュアル、仕様書、設計書など資料作成の際、Web画面の特定部分のみのスクリーンショットが欲しくなる場面があると思います。
通常、画面のスクリーンショットを撮影後、画像編集ソフトやExcel等で必要な部分をトリミングする必要がありますが、この方法は手間がかかってしまいます。
そこで今回は、そうした作業を効率化できる手段をご紹介します。
※対象部分にパディング領域が設けられている際などは、余分な余白が付く可能性はあります
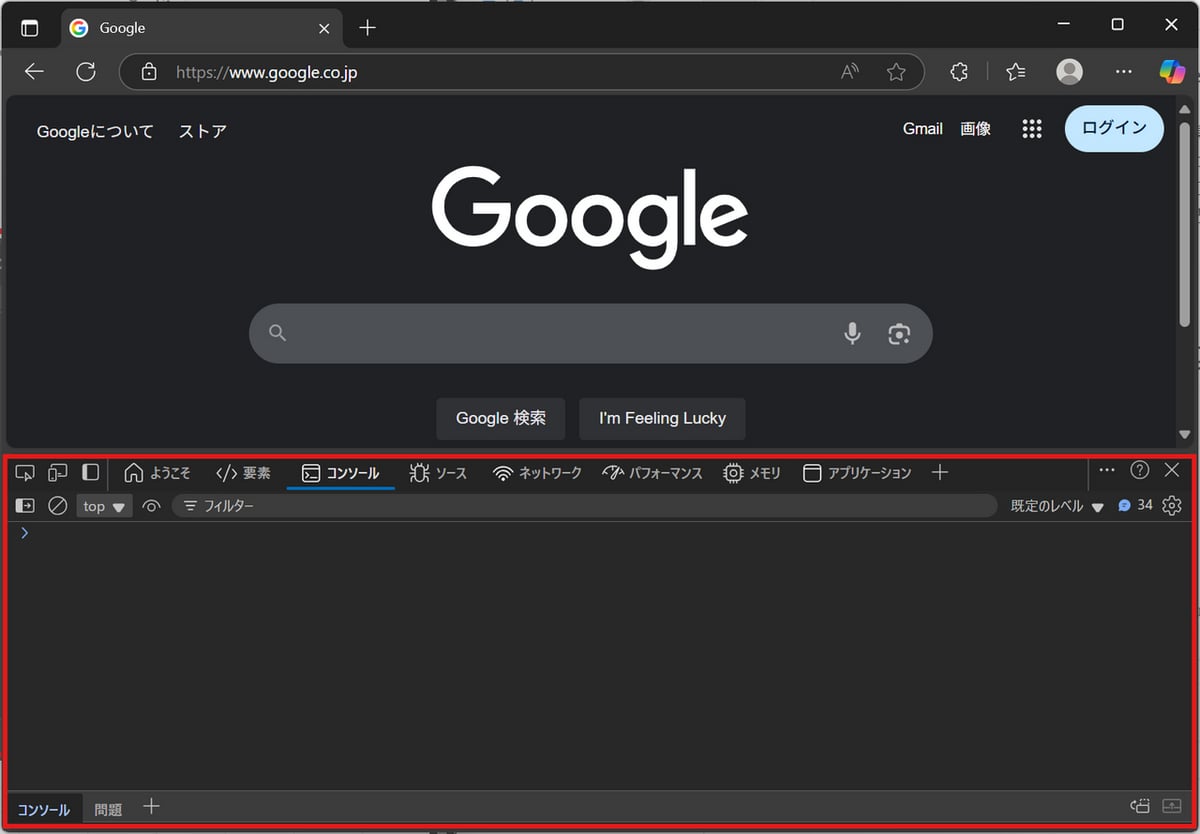
Google Chrome / Microsoft Edgeの場合(図はEdge)
対象のWebページを開きます。
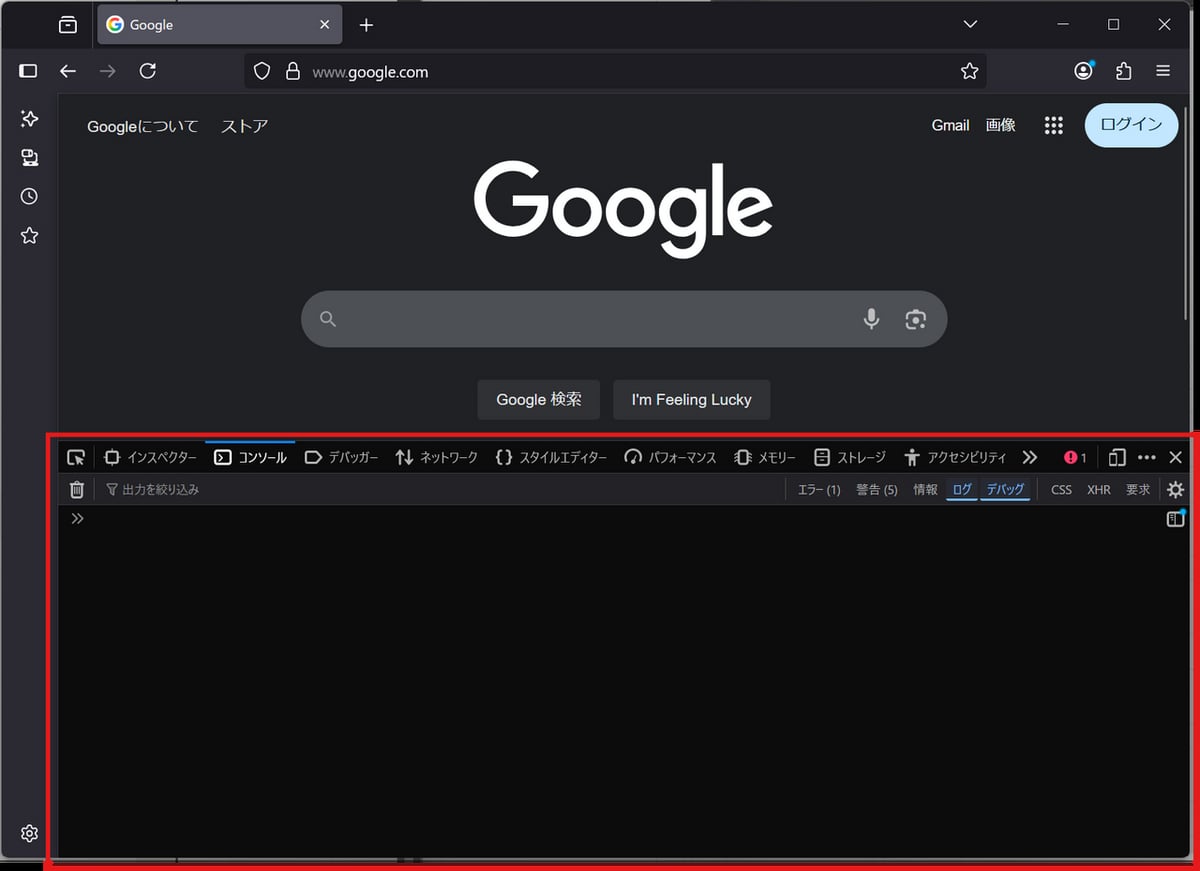
開発者ツール(DevTools)を起動します。(右クリック →「検証」、または F12 キー)
※開発者ツールの位置については個々で異なります

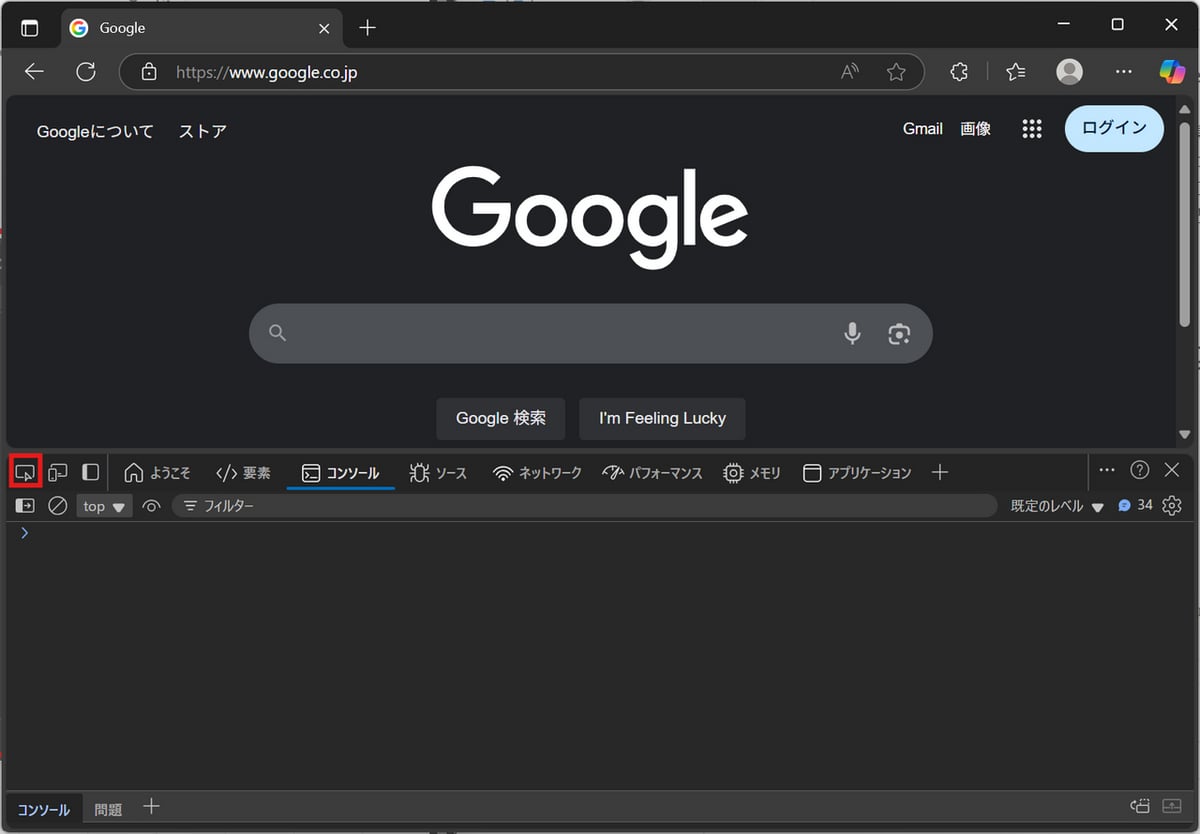
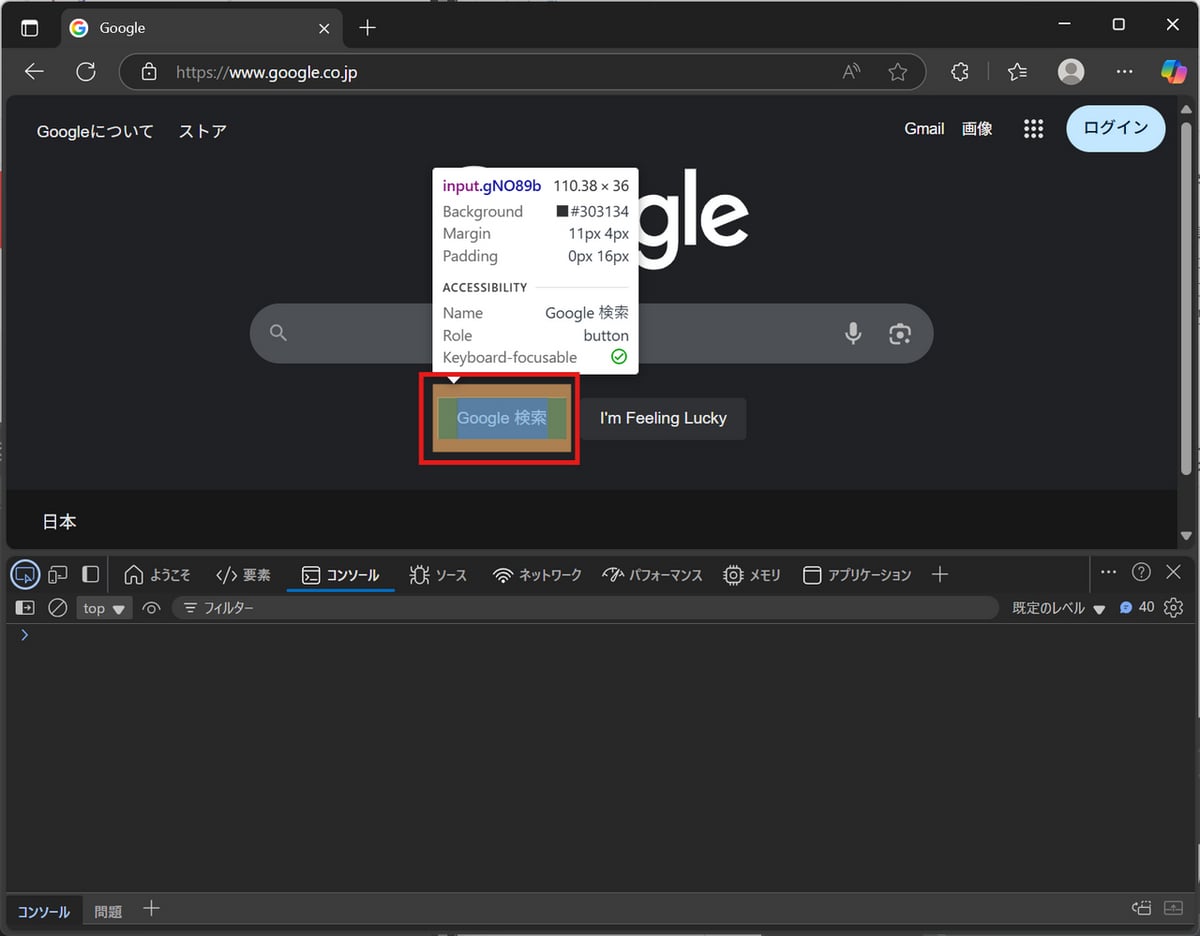
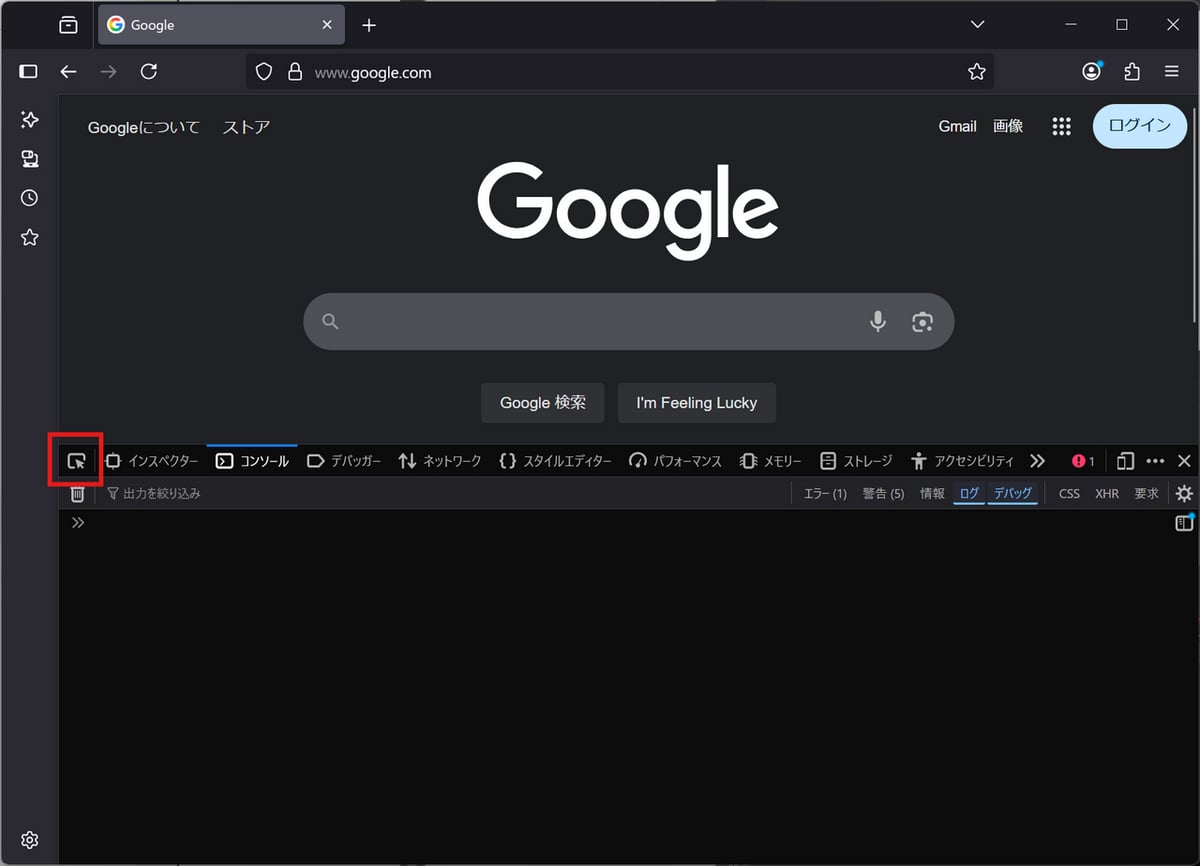
開発者ツール上部にある マウスカーソルと四角形のアイコン(要素選択ツール) をクリックします。

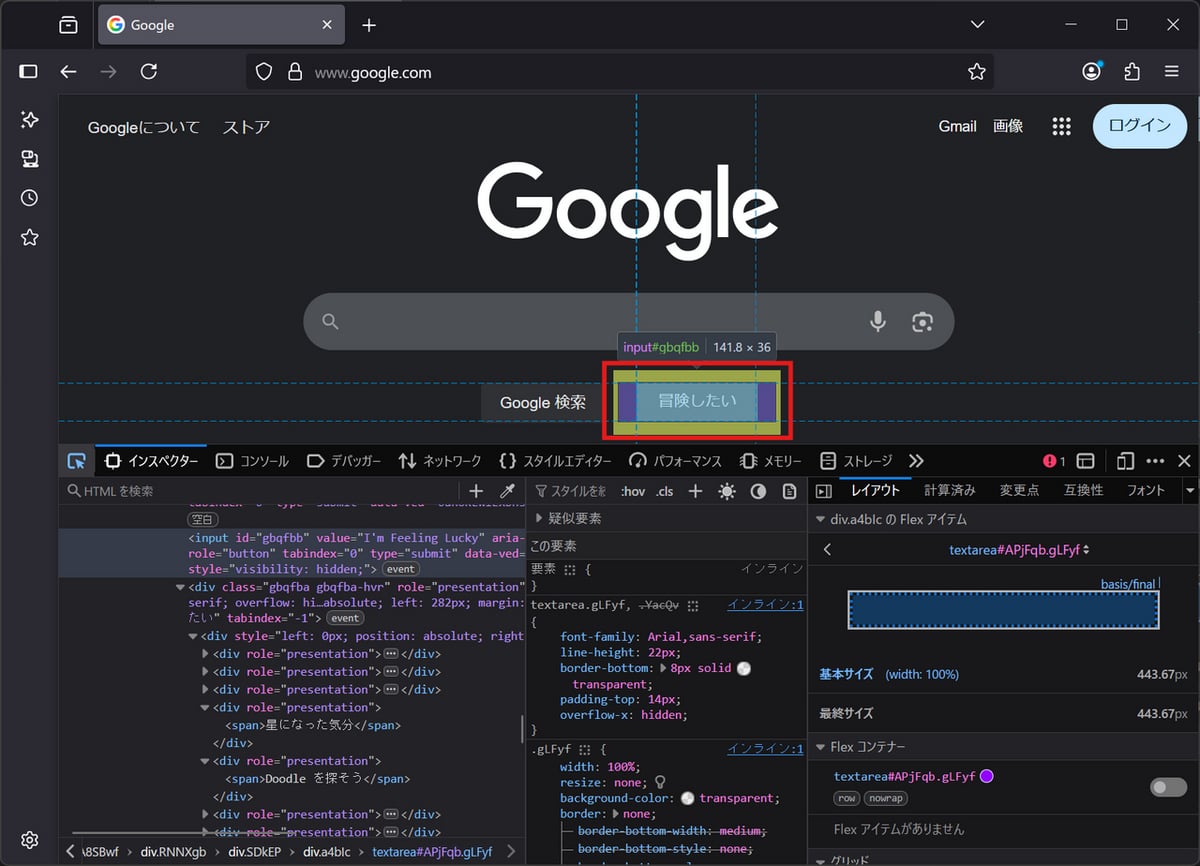
切り出したい部分にカーソルを合わせ、クリックします。

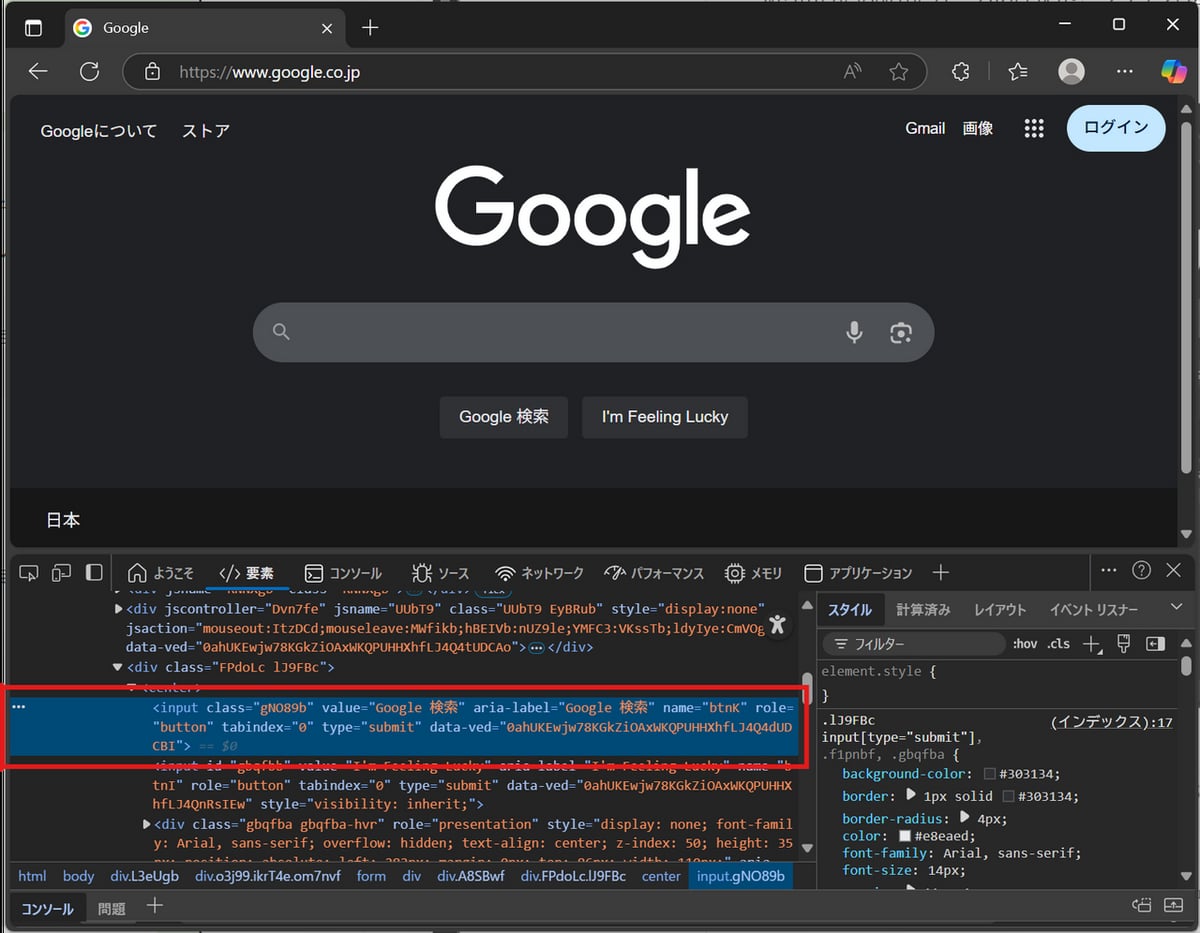
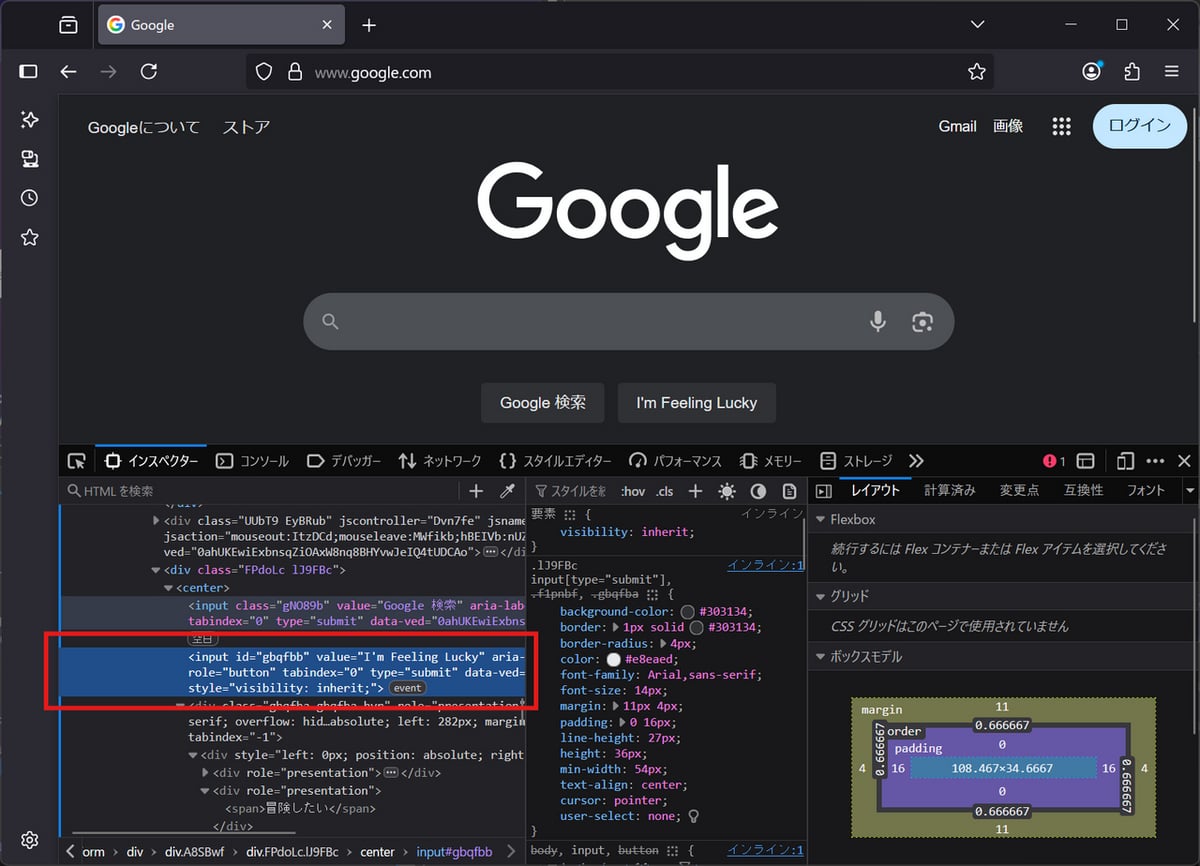
開発者ツールの「Elements(要素)」タブで該当部分が選択された状態になります。

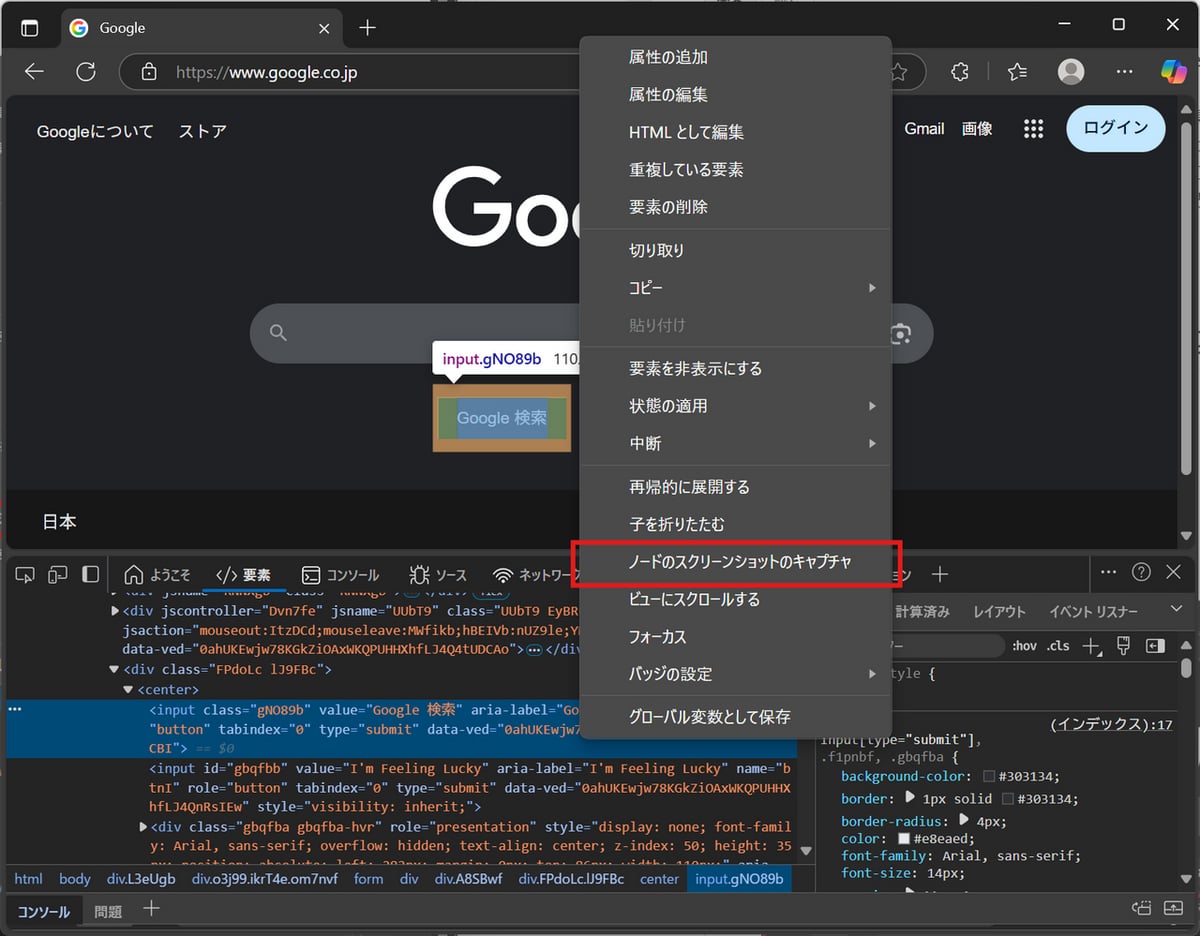
選択されたHTML要素を右クリックし、「ノードのスクリーンショットのキャプチャ」 を選択します。

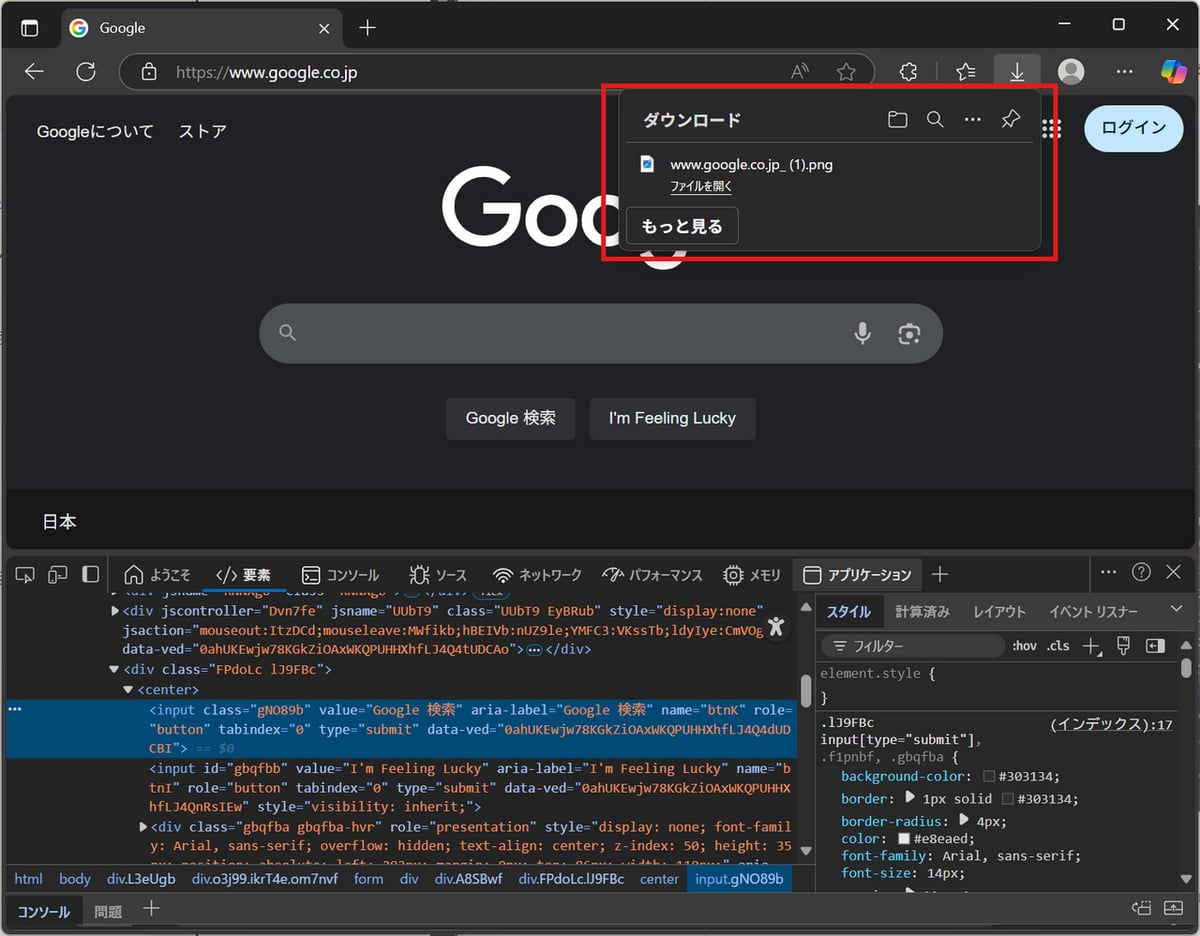
すると、該当部分だけを切り出したPNG画像が自動的に保存されます。

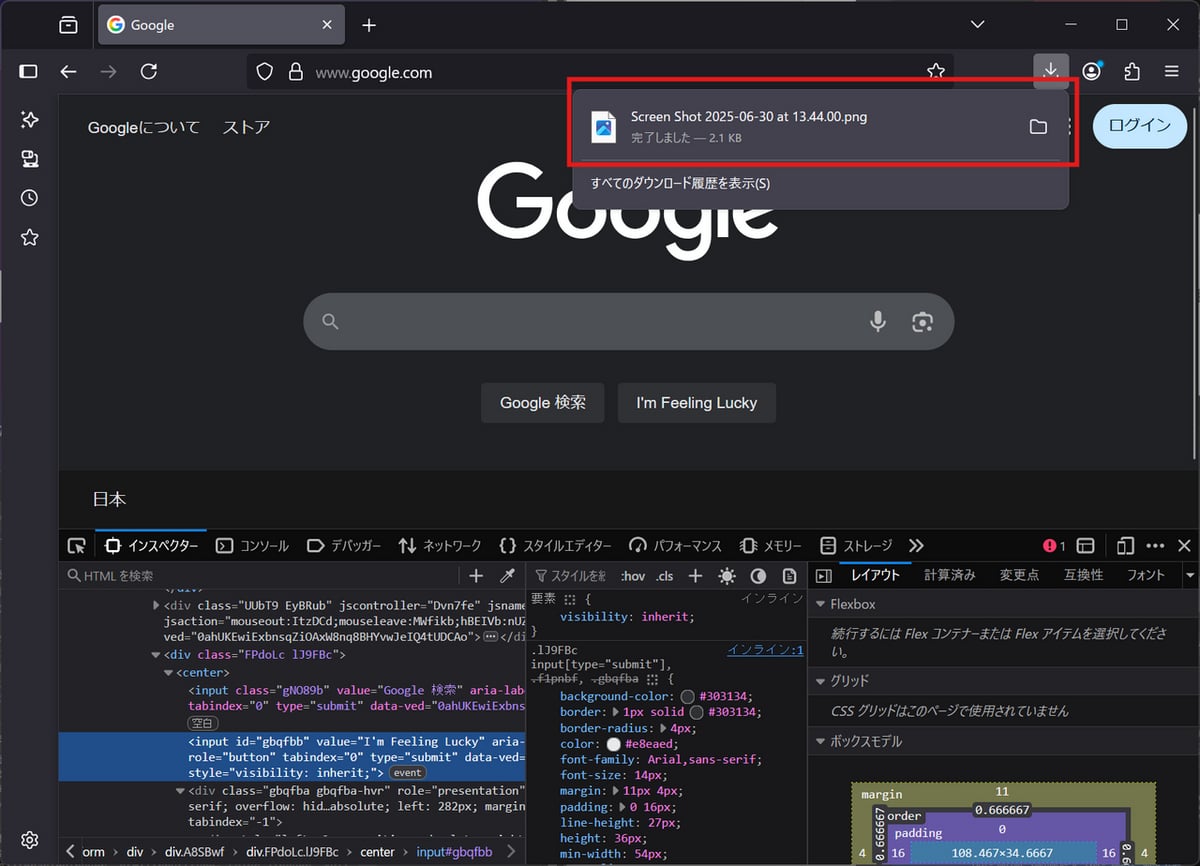
Firefoxの場合
対象のWebページを開きます。
開発者ツール(DevTools)を起動します。(右クリック →「検証」、または F12 キー)
※開発者ツールの位置については個々で異なります

開発者ツール左上の 要素選択ツール(矢印付きの四角形アイコン) をクリックします。

切り出したい部分にカーソルを合わせて、クリックします。

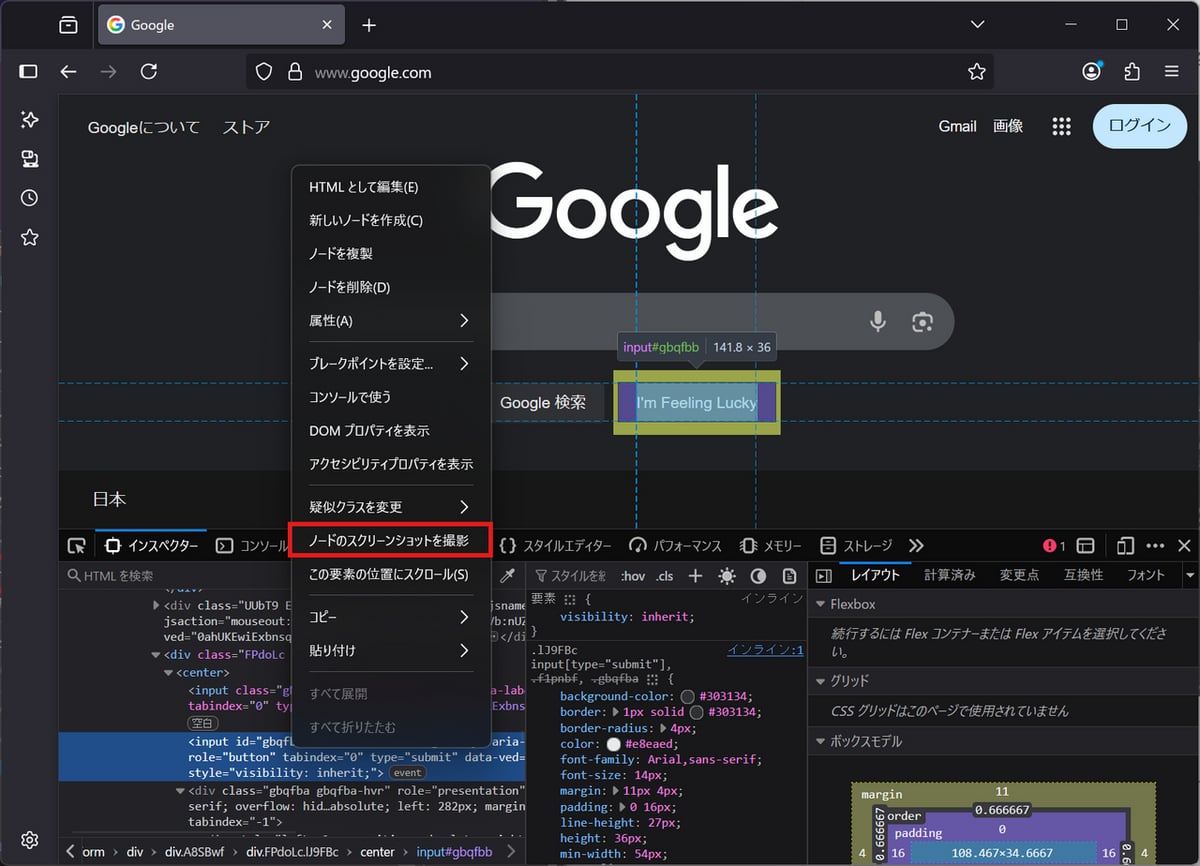
「Inspector(インスペクター)」タブで該当部分が選択された状態になります。

選択されたHTML要素を右クリックし、「ノードのスクリーンショットを撮影」 を選択します。

すると、該当だけを切り出したPNG画像が自動的に保存されます。