VSCodeでMarkdown-PDFが正しく表示されるようにする方法
はじめに
株式会社テイクワンのM・Kです。インフラエンジニアとして業務を行っています。
今回は、VSCode(Visual Studio Code)で、PDFを出力する時に「PDFが正しく表示できない!」
そんなトラブルの解決法を紹介します。
環境設定
VSCodeに以下の拡張機能を追加しています。[日本語化]
Japanese Language Pack for Visual Studio Code
[マークダウン環境]
Markdown All in One
Markdown PDF
markdownlint
[Mermaidプレビュー]
Markdown Preview Mermaid Support
なにが起きたか
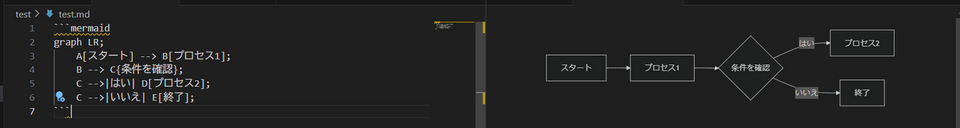
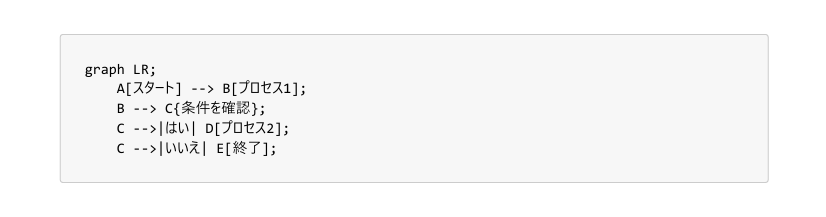
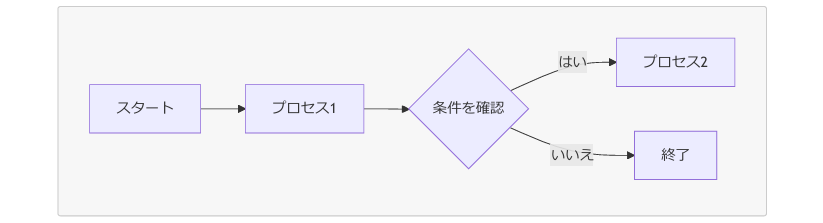
Mermaid記法を使って、フローチャートを書きました。そのフローチャートをPDFにしたところ、なぜかテキストとして表示されてしまいました。Markdownプレビューでは、フローチャートが表示できています。

しかし、PDFにするとテキストになってしまいました。

解決法
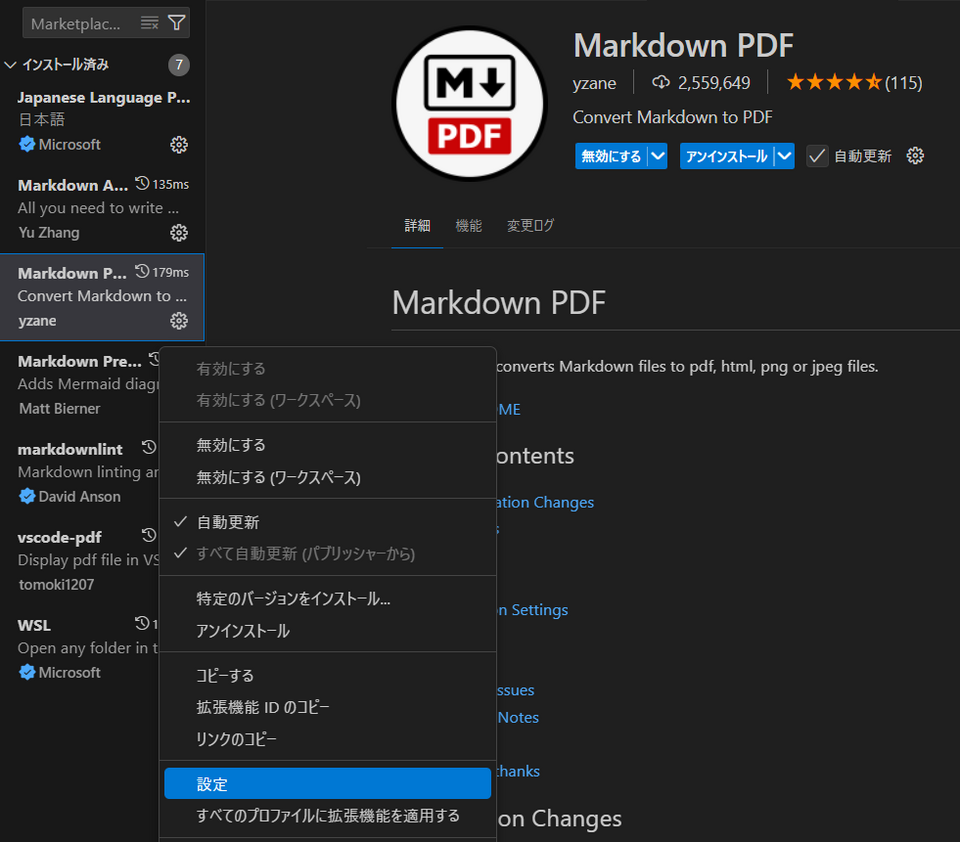
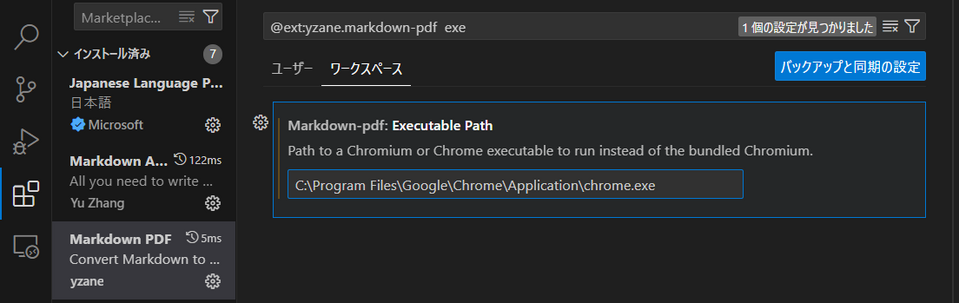
Markdown-PDFの設定にChromeの実行可能ファイルのパスを追加する。Markdown-PDFの設定を開きます。

「Markdown-PDF: Executable Path」にchromeの実行ファイルのパス
C:\Program Files\Google\Chrome\Application\chrome.exeを追加してあげます。

PDFでフローチャートが出力できました!

原因
Mermaid記法からPDFに出力する際に、VSCode内部にあるChromiumのライブラリを選択する設定になっています。しかし、Chromiumだと表示エラーが発生してしまいます。
そのため、Chromeの実行ファイルへのパスを指定するとmermaid図が表示できるようになります。
おわりに
この記事では、VSCodeを利用したMarkdown-PDFの出力に関する問題と、その解決方法について紹介しました。今回の内容が同じような状況に悩んでいる方々の役に立てれば幸いです。<参考サイト>
https://marketplace.visualstudio.com/items?itemName=yzane.markdown-pdf#markdown-pdfexecutablepath